之前装了ubuntu双系统,想把之前在windows上用的插件同步过来,但发现background有点问题,把解决过程记录一下
首先下载background插件,一般重启VSCode后插件就会自动帮你写入setting.json文件,但不知为何我这里没有,于是手动打开setting.json文件,具体方法:
ctrl+shift+p打开命令框输入settings,选择**首选项:打开设置(json)**即可,注意有一个不带(json)的,不要选错!

随后加入如下代码:
// 背景图片
// 自己定制背景图,最多3个
"background.customImages": [
//换成自己的,最好不要用外链图片
"/home/ditingmisa/Pictures/background/001.jpg",
],
// 插件是否启用
"background.enabled": true,
// 背景图样式。
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
//宽度
"width": "100%",
//高度
"height": "100%",
"background-position": "center",
"background-size": "cover",
"background-repeat": "no-repeat",
//不透明度
"opacity": 0.2
},
// 使用默认图片
"background.useDefault": false,
// 是否使用前景图,这样会使图片放在代码的顶部
"background.useFront": false,
图片换成本地路径,外链图片经常不支持,基本上只会用到我注释的那几项,其他的在拓展的详情界面也可以看到

一般到这一步也就万事大吉了,但我的还是没有变化,一查发现这个问题在GitHub评论区已经讨论过了,由于需要对VSCode的 css 文件进行修改来完成的,所以需要较高权限,运行如下代码:
sudo chown -R $(whoami) /usr/share/code
即可

然鹅,细心的水友可能会发现这个页面上面有个[不受支持]字样,强迫症怎能忍?
不过官方在拓展详情页也已经说过这个问题:


打开网页后发现是这样的。。。

这里是另一个拓展的GitHub项目地址,上面一大堆英文和终端操作看的人云里雾里,其实中心思想可以用以下两步替代:
- 去VSCode拓展商店,下载一个名叫Fix VSCode Checksums的拓展

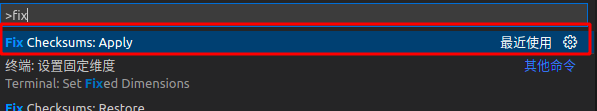
- ctrl+shift+p打开命令框输入fix,选择Fix Checksums:Apply然后重启VSCode

大功告成~

如果后面再出现[不受支持]字样,一般都是因为重载了setting.json,再fix一下就可